
Wprowadzenie
W ydajność to obecnie jedno z podstawowych kryteriów oceny jakości stron www. Szybko ładujący się serwis www polepsza doświadczenie oraz zaangażowanie użytkownika. W przeciwnym wypadku odwiedzający mogą odejść sfrustrowani i już nigdy nie wrócić. W dobie sieci i urządzeń mobilnych wydajność odgrywa decydującą rolę, a nowoczesne biblioteki muszą mieć tego świadomość. Celem wpisu jest wskazanie na możliwość badania jakości serwisów za pomocą otwartego narzędzia Lighthouse oraz tworzenia progresywnych aplikacji webowych. Jednocześnie wpis skupia się na przekształceniu serwisu „CMS w bibliotekach” w aplikacje progresywną.
Latarnia morska
L ighthouse jest otwartoźródłowym narzędziem stworzonym przez Google do przeprowadzania audytu w zakresie wydajności, progresywnych aplikacji webowych, najlepszych praktyk, dostępności oraz SEO. Lighthouse dostępne jest m. in. w przeglądarce Chrome w zestawie narzędzi developerskich DevTools (wywoływanym np. skrótem F12). Narzędzie stanowi metaforę Latarni morskiej, która jako znak nawigacyjny – wskazuje (za pomocą referencji) właściwą drogę (w kierunku poprawy jakości stron www).
Domyślnie, podczas audytu, Lighthouse czyści magazynowane pliki pamięci podręcznej oraz stosuje dławienie sieci, symulując działanie wolniejszych urządzeń i sieci mobilnych. Wynikiem przeprowadzonego audytu jest raport, który można pobrać (w formacie JSON), a następnie przeglądać lub udostępniać za pomocą Lighthouse Report Viewer. Raport zawiera między innymi wykaz metryk i uchybień ale także prawidłowości oraz listę referencji odnoszących się do poprawy jakości w analizowanych obszarach.

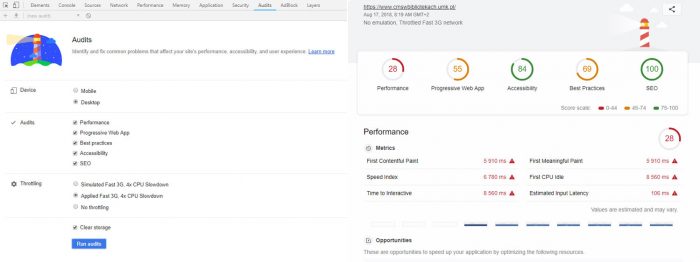
Z lewej strony Lighthouse wbudowane w DevTools | Z prawej strony raport Lighthouse dla strony głównej serwisu „CMS w bibliotekach” z domyślnym dławieniem sieci i czyszczeniem pamięci
Progresywne aplikacje webowe
I stotnym zagadnieniem z punktu widzenia omawianego tematu są progresywne aplikacje webowe (ang. Progressive Web Applications, dalej PWA). PWA reprezentują ideę połączenia najlepszych praktyk wywodzących się z aplikacji natywnych oraz aplikacji webowych. PWA charakteryzują się:
- wysoką wydajnością i szybkim czasem ładowania,
- dostępnością bez względu na warunki sieciowe (treści dostępne sa nawet w trybie offline),
- możliwością dodania (instalacji) skrótu do aplikacji na ekranie startowym urządzenia,
- możliwością (wysyłania) otrzymywania powiadomień z serwera (ang. push notification).
Aby utworzyć PWA należy w pierwszej kolejności zapewnić serwowanie naszej aplikacji za pomocą protokołu HTTPS. Wymagny jest także resposnywny design, czyli możliwość automatycznego dostosowywania się interfejsu do wielkości ekranu. Jeśli aplikacja spełnia powyższe warunki wtedy należy dodać skrypt service worker, odpowiedzialny za zarządzanie pamięcią podreczną i powiadomienia, a także plik manifest.json, który obejmuje podstawowe informacje o aplikacji.
PWA dla WordPress
P WA zyskały uwagę programistów na całym świecie, w tym także developerów skupionych wokół otwartego systemu WordPress. Przykładowo w celu łatwego dostosowania systemu do wytycznych PWA powstała darmowa wtyczka Super Progressive Web Apps. Po zainstalowaniu i włączeniu SuperPWA należy podać podstawowe informacje o aplikacji, wczytać ikonkę aplikacji i ekranu powitalnego, zdefiniować kolory oraz ustawić opcje związane ze stroną startową, stroną w trybie offline oraz orientacją aplikacji. Na bazie ustalonej konfiguracji wygenerowany zostaje manifest.json oraz service worker.
Dzięki SuperPWA czytelnicy serwisu „CMS w bibliotekach” otrzymują doświadczenia aplikacji natywnej. Mianowicie podczas pierwszej wizyty poprzez mobilną przeglądarkę, aplikacja proponuje instalację i dodanie ikonki na ekran główny urządzenia mobilnego. Kiedy już uruchomi się aplikację z ikonki, przez chwilkę wyświetlany jest dostosowany ekran powitalny, a następnie aplikacja otwiera się w specjalnym widoku. Co ciekawe, treści przeglądać można także będąc w trybie offline.

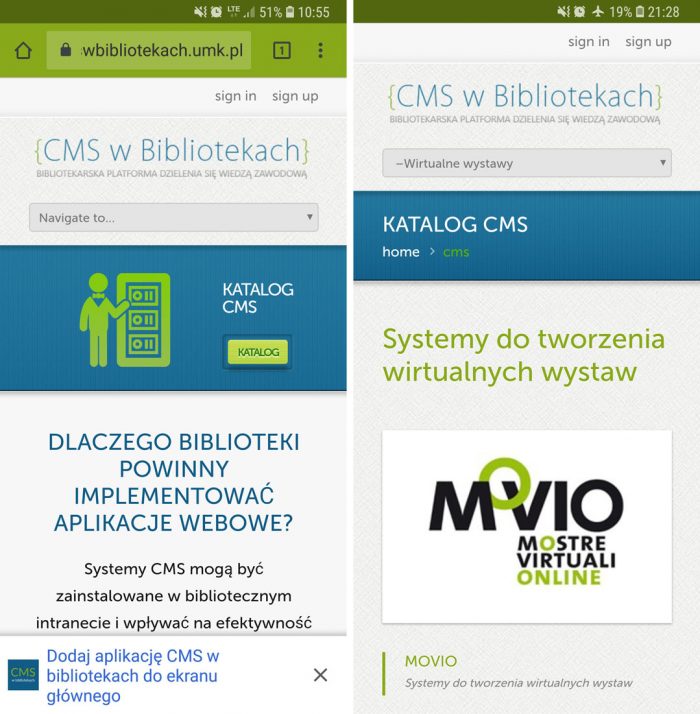
Z lewej strony możliwość dodania ikonki PWA „CMS w bibliotekach” do ekranu głównego urządzenia mobilnego | Z prawej strony aplikacja w specjalnym widoku (dostępna offline)
Jednakże aby wysyłać do czytelników powiadomienia o nowych postach wymagana jest kolejna, darmowa wtyczka OneSignal. W tym celu należy w konfiguracji OneSignal podać adres pliku manifest.json, który wygenerowany został przez SuperPWA. Niestety, pomimo swoich zalet, wtyczka OneSignal posiada także negatywne recenzje, w związku z czym autor nieniejszego wpisu zaniechał jej zastosowania. Dlatego też na chwilę obecną „CMS w bibliotekach” nie obsługuje push notification.

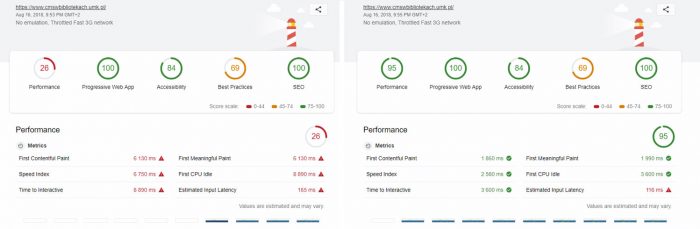
Z lewej strony raport dla strony głównej „CMS w bibliotekach” z dławieniem sieci oraz usunięta pamięcią | Z prawej strony raport z dławieniem sieci ale bez czyszczenia pamięci
Samouczki i narzędzia
W sieci istnieje wiele użytecznych źródeł informacji nt tworzenia progresywnych aplikacji webowych. Na początek można zapoznać się z Wprowadzeniem do progresywnych aplikacji webowych. Nastepnie należy zaznajomić się z listą kontrolną PWA. Na pewno warto również skorzystać z przewodnika dostępnego w ramach Google Developers Codelabs pt. Twoja pierwsza progresywna aplikacja webowa. Interesującym punktem pomocy jest także dokumentacja Microsoft Zacznij z Progresywnymi aplikacjami webowymi.
W internecie dostepnych jest również wiele praktycznych narzędzi umożliwiających tworzenie i debugowanie PWA. W tym aspekcie interesujące wydaje się narzędzie PWA Builder, które pozwala na generowanie pliku manifest.json oraz skryptu service worker w różnych konfiguracjach. Wart uwagi jest także Service Worker toolbox, umożliwiający tworzenie dostosowanych do własnych potrzeb skryptów service worker.
Oczywiście do poprawy jakości PWA znakomicie sprawdza się tytułowy Lighthouse oraz pozostałe narzędzia wbudowane w DevTools. Przykładowo do nadzorowania pliku manifest.json oraz debugowania skryptu service worker służy zakładka Application, natomiast do kontroli wydajności zakładka Performance.
Podsumowanie
D zięki dostarczaniu pozytywnych doświadczeń i możliwości znanych z aplikacji natywnych, PWA umożliwiają zwiększenie wydajności i zaangażowania użytkowników, lepszą widoczność w wyszukiwarkach oraz wzrost konwersji. Przykładowo czytelnicy, którzy skorzystają z PWA danej książnicy i dodadzą ikonkę do swojego ekranu głównego mogą bardziej związać się z biblioteką i częściej korzystać z oferowanych przez nią usług – czasem nawet będąc w trybie offline.
W omawianym przypadku zastosowana została łatwa w konfiguracji wtyczka do WordPress. Jednak aby obsłużyć powiadomienia wymagana jest kolejna wtyczka OneSignal. Z kolei większa liczba wtyczek może negatywnie wpłynąć na wydajność aplikacji. Dlatego też warto byłoby przyjrzeć się bliżej innym rozwiązaniom, które dedykowane są popularnym systemom CMS lub samemu skupić się na opracowaniu odpowiednich fragmentów kodu. Pomocne w tym zakresie mogą stać się różnego typu narzędzia i samouczki dotyczące tworzenia PWA.
W celu poprawy jakości usług świadczonych w (mobilnym) środowisku sieciowym, biblioteki powinny zainteresować się potencjałem jaki oferują Lighthouse oraz progresywne aplikacje webowe. Mowa tutaj nie tylko o badaniu jakości oraz optymalizacji oficjalnych portali i witryn różnego typu bibliotek, ale także o innych bibliotecznych serwisach opartych na otwartoźródłowych systemach CMS.
Bibliografia
- „Google Lighthouse – recenzja narzędzia – agencja SEM (SEO i PPC) Semahead”. 2018. Semahead (blog). 15 luty 2018. http://semahead.pl/blog/google-lighthouse-recenzja-narzedzia.html.
- „Lighthouse, Web Performance, Architecture, And You | Snugug”. Udostępniono 15 sierpień 2018. https://snugug.com/musings/lighthouse-web-performance-architecture-and-you/.
-
„PWA (Progressive Web App) – Pierwsze Kroki”. 2017. Blog About Web & App Development and Teams (blog). 6 czerwiec 2017. https://sunscrapers.com/blog/pwa-pierwsze-kroki/.
Ilustracja wprowadzenia autorstwa Everaldo Coelho na Unsplash





2 komentarze