
Wprowadzenie
W dobie urządzeń i internetu mobilnego pozytywne doświadczenia użytkownika (ang. User Experience, dalej UX) stają się nader pożądane. Jednocześnie zapewnienie przyjaznego dla urządzeń mobilnych interfejsu może dziś już nie wystarczyć. W celu poprawy UX, oraz zwiększenia zangażowania użytkowników, można obecnie przekształcać strony internetowe w Progresywne Aplikacje Webowe (ang. Progressive Web App, dalej PWA).
Intencją niniejszego wpisu jest wskazanie na możliwość uzupełnienia oprogramowania Omeka o elementy PWA w celu wzbogacenia doświadczeń związanych z percepcją kulturowego dziedzictwa cyfrowego. Jest to także ważne zagadnienie z punktu widzenia poprawy jakości usług świadczonych przez instytucje kultury w środowisku sieciowym.
Progresywne Aplikacje Webowe
P WA stanowią połączenie doświadczeń znanych z aplikacji dostępnych za pośrednictwem przeglądarki oraz doświadczeń, które towarzyszą nam podczas korzystania z aplikacji natywch. PWA charakteryzują się:
- wysoką wydajnością,
- dostępnością nawet wtedy, kiedy nie mamy dostepu do sieci,
- możliwością dodania skrótu na ekranie urządzenia,
- oraz funkcjonalnością związaną z wysyłaniem powiadomień.
Omeka
O meka to otwartoźródłowy system CMS do tworzenia cyfrowych kolekcji oraz eksponowania obiektów za pomocą narracyjnych wirtualnych wystaw. Dzięki funkcjom ekspozycji możliwa jest kontekstualizacja obiektow cyfrowych stanowiących dziedzictwo kulturowe. Aplikacja stosowana jest przez różne grupy interesariuszy, w tym bibliotekarzy, archiwistów, naukowców, oddolnych historyków i wolontariuszy.
Przykładowe archiwum i wystawa wirtualna
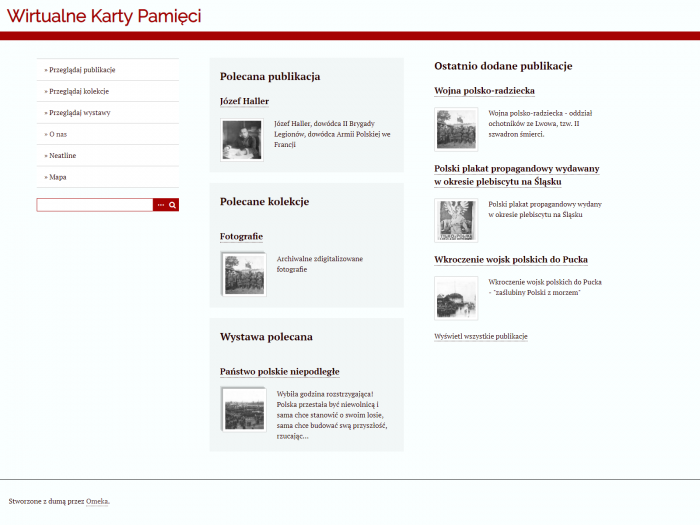
N a potrzeby omawianego problemu wykorzystana została platforma cyfrowa „Wirtualne Karty Pamięci”, która stworzona została w celach dydaktycznych na potrzeby warsztatu Omeka, czyli tworzenie narracyjnych wystaw cyfrowych i nie tylko… Platforma składa się z archiwum oraz przykładowej wirtualnej wystawy. W skład platformy wchodzą, należące do domeny publicznej, treści cyfrowe pochchodzące z Narodowego Archiwum Cyfrowego oraz serwisu Wikiźródła. Projekt bazuje na otwartoźródłowym systemie Omeka, który z kolei posadowiony został na otwartym, lokalnym i mobilnym Uniform Server.
Implementacja PWA w Omeka
A by serwis www mógł zostać przekształcony w PWA wymagane jest spełnienie dwóch podstawowych warunków. Mianowicie strony muszą być serwowane za pomocą szyfrowanego protokołu HTTPS oraz powinny posiadać przyjazny dla urządzeń mobilnych interfejs. Jeśli warunki te zostaną spełnione, należy dodać dwa dodatkowe elementy techniczne. Należą do nich plik JavaScript Service worker oraz manifest aplikacji webowej w formacie JSON.
Service worker i manifest
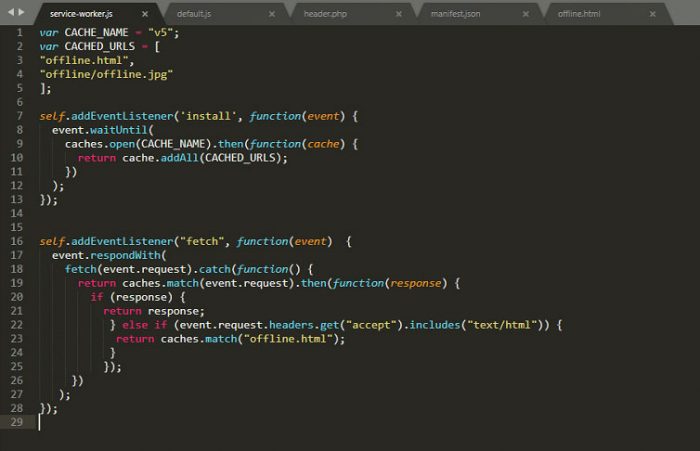
O meka posiada domyślny responsywny motyw graficzny, a serwer lokalny umożliwia testowanie PWA bez konieczności szyfrowania połączenia. Dlatego też w pierwszej kolejności dodano oraz zarejestrowano plik service-worker.js. Pracownik usług odpowiedzialny jest m.in. za dostępność aplikacji w trybie offline bądź dodanie skrótu na ekranie urządzenia. Plik service-worker.js utworzony został w katalogu głównym (na najwyższym poziomie w strukturze plików Omeka), a nastepnie zarejestrowany w pliku \themes\default\javascripts\default.js.

Kod źródłowy pliku ServiceWorker.js oparty na ćwiczeniach z podręcznika Progresywne aplikacje webowe / Ater Tal, Helion 2018, s 34-35.
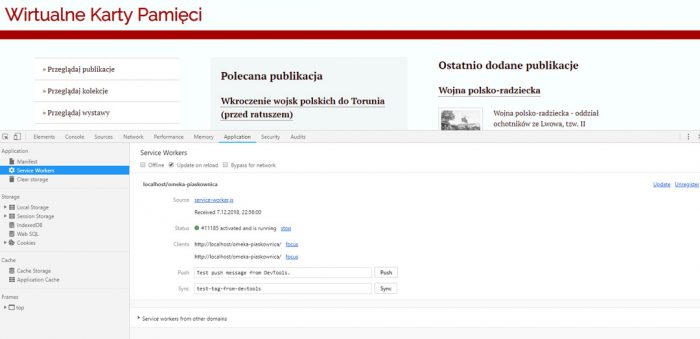
Service worker oraz manifest.json można podejrzeć oraz debugować i testować w karcie Application w narzędziach dla developerów w przeglądarce Google Chrome. Jest to niezwykle przydatne narzędzie podczas testowania PWA. Obejmuje ono także możliwość sprawdzania zawartości przechowywanej w pamięci.
Service worker korzysta z API CacheStorage, dzięki czemu możliwe jest tworzenie dedykowanych pamięci cache i zapisywanie w nich plików, aby następnie móc je pobierać i wyświetlać użytkownikom, którzy znajdują się poza zasięgiem sieci. W tym celu przygotowano specjalną stronę offline.html, zawierającą jedną ilustrację.
- Pliki znajdujące się w CacheStorage
- Symulacja stanu offline w karcie Application DevTools
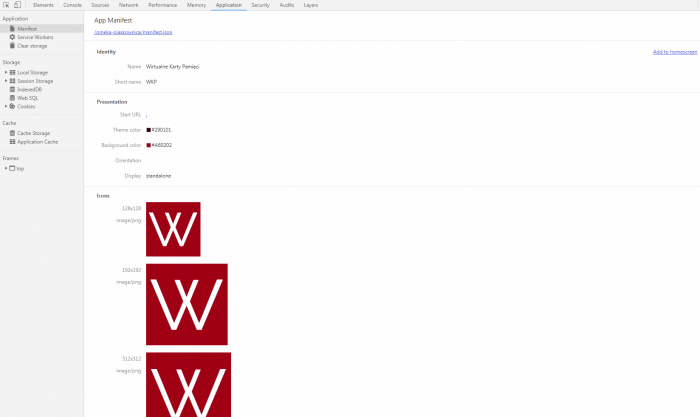
Następnie, także w katalogu głównym, dodano plik manifest.json, który zawiera podstawowe informacje dotyczące działania oraz wyglądu aplikacji. W kolejnym kroku dodano link do pliku manifestu w pliku\themes\default\common\header.php. Dodatkowo należało zaprojektować oraz dodać specjalne ilustracje, które będą wyświetlane np. jako ikonka skrótu bądź ekranu powitalnego.
Audyty PWA za pomocą Lighthouse
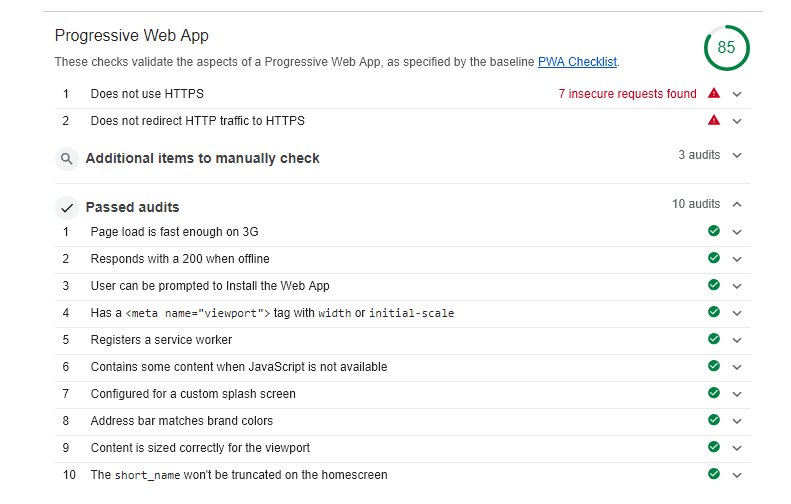
W ażną kwestię, w kontekście sprawdzania kondycji i poprawy jakości stronw www, stanowi przeprowadzanie wielowymiarowych audytów za pomocą automatycznego narzędzia analitycznego Lighthouse. Wyniki audytów Lighthouse w obszarze PWA wykazały zgodność aplikacji z listą kontrolą PWA (oprócz użycia HTTPS, ale to kryterium będzie zapewnione na serwerze produkcyjnym). Aplikacja może być już zainstalowana na urządzaniu mobilnym, odpowiada w trybie offline oraz posiada specjalnie wystylizowane elementy interfejsu.
Wygląd i działanie aplikacji mobilnej
W celu wykonania kolejnych testów aplikacji PWA, tym razem na urządzeniu mobilnym, posłużono się narzędziem ngrok. Ngrok zapewnia dostęp do serwera lokalnego poprzez publiczne adresy internetowe. Do testów posłużył smartfon z mobilnym systemem operacyjnym Android w wersji 8 oraz mobilną przeglądarka Chrome w wersji 70.
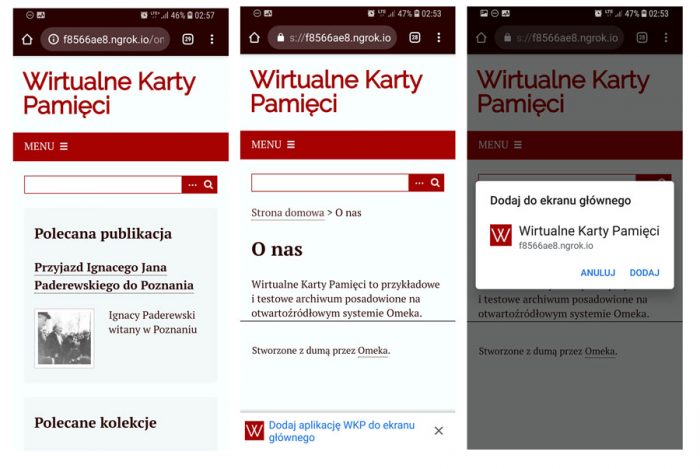
Po wpisaniu w przeglądarce podanego przez ngrok adresu URL oraz kilkuminutowym korzystaniu z witryny, pojawił się baner instalacji aplikacji webowej WKP. Baner instalacji aplikacji pojawia się w przeglądarkach, jeśli spełnionych jest kilka warunków (m.in. zarejestrowany Service worker oraz poprawnie przygotowany manifest) oraz jeśli przeglądarka uzna, że strona zainteresowała użytkownika (przeglądarki posiadają różne heurystyki tej okoliczności). Co istotne, dzięki instalacji, aplikacja stała się bardziej dostępna w uprzędzeniu, np. za sprawą ikonki skrótu.
Po otwarciu aplikacji za pomocą skrótu, wyświetlony zostaje ekran powitalny (którego cechy określone zostały w manifeście), a następnie interfejs aplikacji w specjalnie dostosowanym oknie przeglądarki. Interfejs przypomina teraz aplikację natywną, ponieważ pozbawiony został paska adresu (odpowiada za to atrybut display o wartości standalone, który zdefiniowany został w manifeście). Aplikacja dostępna jest także z poziomu przełącznika zadań mobilnego systemu operacyjnego. Co ciekawe, PWA może być nadal linkowana bowiem posiada własny URL.
Podsumowanie
N Nowoczesne aplikacje prezentujące dziedzictwo kulturowe oferują użytkownikom nowe formy współdziałania. Otwarte rozwiązania, takie jak Omeka, mogą wpłynąć na zwiększenie dostępności do zasobów kulturalnych danej instytucji. Prezentacja dziedzictwa w formie wystaw cyfrowych umożliwia promocję zbiorów instytucji kultury, a także tworzenie indywidualnych ścieżek nabywania nowej wiedzy. Natomiast PWA mogą zapewniać łatwy dostęp do informacji o cyfrowych kolekcjach, wzbogacać doświadczenia związane z percepcją dziedzictwa cyfrowego, a także zachęcać do ponownego skorzystania z usług online oferowanych przez instytucje GLAM.
Podjęta próba wprowadzenia elementów PWA w Omeka powiodła się. Poczynione na tym etapie prace mogą teoretycznie wpłynąć na polepszenie UX i zwiększenie przywiązania użytkownika do aplikacji. Kolejne czynności optymalizacyjne mogłyby skupić się na rozbudowaniu Service worker, w tym usprawnieniu procesu zarządzania buforowaniem czy wprowadzeniu systemu powiadomień (ang. Push notification). Po przeniesieniu PWA do środowiska produkcyjnego, można by też analizować aplikację za pomocą Google Analytics.
Zdaniem autora, ciekawe byłoby wdrożenie cech PWA w Omeka rozszerzonym o oprogramowanie (wtyczki i motyw graficzny) Curatescape. Curatescape to bardzo interesujące rozwiązanie, które umożliwia tworzenie mobilnych projektów interpretacyjnych opartych na lokalizacji. Inicjatywy tego typu wpisują się w obszar humanistyki cyfrowej, historii w przestrzeni publicznej, historiografii cyfrowej oraz kuratorstwa cyfrowego. Jako że Curatescape posiada dwie wersje, mianowicie open source oraz odpłatną natywną, implementacja PWA mogłaby wpłynąć na poprawę jakości wersji otwartej.
Bibliografia
- Ater Tal, Progresywne aplikacje webowe, Gliwice: Helion 2018,
- App aims to make cultural heritage interesting and interactive, dostęp 11.12.2018: https://cordis.europa.eu/news/rcn/124605_en.html
- Jo Reid, Extending heritage experiences with apps before, during and after visits, dostęp 11.12.2018: https://advisor.museumsandheritage.com/blogs/extending-heritage-experience-apps-visits/
- Progressive Web App Checklist, dostęp 11.12.2018: https://developers.google.com/web/progressive-web-apps/checklist
- Jigar Navadiya, Track Progressive Web Apps with Google Analytics and Google Tag Manager, dostęp 11.12.2018: https://www.tatvic.com/blog/track-progressive-web-apps-with-google-analytics-and-google-tag-manager
il. wprowadzenia: Fragment polskiego plakatu propagandowego z zasobów Narodowego Archiwum Cyfrowego, źródło: https://audiovis.nac.gov.pl/obraz/63120/













Dziękuję bardzo za wyświetlenie tematu. 🙂
Bardzo proszę 🙂 Korzystając z okazji chciałbym zapytać, czy TemplateMonster planuje być może wdrożenie cech PWA w swoich produktach?
Przepraszam, że odpowiadam z takim opóźnieniem…
Sprawa jest taka, że od sierpnia 2017 r. TempalateMonster nie tworzy szablonów. 🙂 Występujemy tylko jako marketplace. Dlatego nie mogę powiedzieć, czy nasze dostawcy będę używąć PWA. Ale rozwiazanie jest ciekawe. 🙂