Czym są progresywne aplikacje webowe?
Progresywne aplikacje webowe (ang. Progressive web app, PWA), to aplikacje webowe, które zachowują się jak aplikacje natywne. PWA wpływają na polepszenie doświadczenia użytkownika (ang. User experience, UX) i wpisują się w najnowsze trendy projektowania serwisów internetowych. PWA charakteryzują się:
- Wysoką wydajnością,
- Dostępnością treści w trybie offline,
- Większą dostępnością w urządzeniu (skrót / ikonka, widoczność w przełaczniku zadań),
- Dystrybucją powiadomień (ang. Push notification).
Co to jest Lighthouse?
Lighthouse to automatyczne narzędzie analityczne, dostępne np. w narzędziach dla developerów w Google Chrome, które umożliwia poprawę UX. Lighthouse przeprowadza równoległe audyty wydajności, dostępności, SEO, najlepszych praktyk oraz PWA. Lighthouse może przyczynić się do wzrostu jakości stron www.
Jakie strony można przekształcać w PWA?
W PWA można przekształcać rozmaite strony www, witryny, serwisy i portale oparte na popularnych technologiach webowych, np. różnego typu otwartoźródłowych CMS, w tym uznanym systemie Joomla! W tym celu można zastosować gotowe rozszerzenia dla Joomla! lub samodzielnie wdrożyć elementy PWA.
Czy dostępne są gotowe rozszerzenia dla Joomla!?
Kwerenda w katalogu rozszerzeń Joomla! wykazała, że dostępne jest jedno darmowe, tj. skrypt PWA o nieco nieadekwatnej nazwie Gzip, a także dwa rozszerzenia płatne, mianowicie Progressive Web Application (PWA) (ok. 230 zł) oraz Progressive Web App (ok 250 zł).
Na jakim rozwiązaniu opiera się niniejszy wpis?
Na potrzeby wpisu wybrano ścieżkę samodzielnej rozbudowy serwisu. W celach prezentacyjnych zastosowano otwarty serwer UniSerwer, który umożliwia instalację Joomla! wraz z domyślnym szablonem Protostar, na którym przeprowadzono testy. Czytelnicy znajdą tu informacje, jak krok po kroku wdrożyć PWA w Joomla! i szablonie Protostar.
Jakie narzędzia są potrzebne do budowy PWA?
Wdrożenie oraz testowanie elementów PWA odbywa się z wykorzystaniem takich narzędzi jak edytor kodu (np. Sublime Text), Google Chrome wraz zestawem narzędzi dla twórców stron internetowych – DevTools oraz edytor graficzny w celu wykonania plików ikon. Trzeba również określić palatę kolorów np. za pomocą Adobe Color.
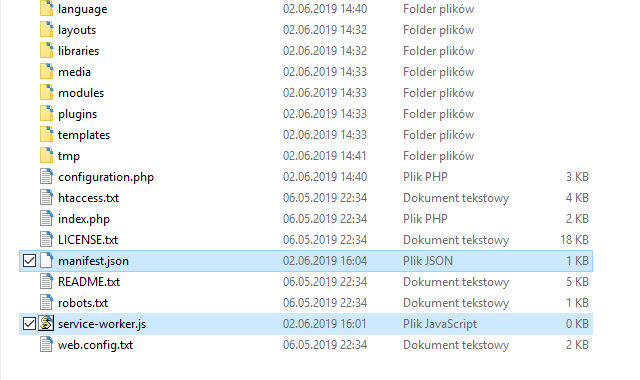
Jak zacząć budowę PWA w Joomla!?
PWA wymaga, aby serwis był serwowany przez HTTPS oraz posiadał mobilny, responsywny szablon graficzny. Jeśli te warunki zostaną spełnione (w Joomla! szablony responsywne to juz standard), należy dodać dwa dodatkowe elementy, mianowicie plik service worker oraz manifest aplikacji webowej.
Czym są service worker i manifest aplikacji?
Plik service worker (Java Script) odpowiada za funkcjonlność PWA. Manifest (JSON), zawiera metadane oraz ustawienia wyglądu i działania PWA. Service worker oraz manifest powinny być zlokalizowane w katalogu głównym na najwyższym poziomie struktury Joomla!.
W jaki sposób dodać service worker?
Zgodnie z powyższym, dodajemy service-worker.js w katalogu głównym Joomla!. Przykładowy, prosty service worker (opracowany na podstawie podręcznika Progresywne aplikacje webowe / Ater Tal, Helion 2018, s. 34-35.) może wyglądać w ten sposób:
var responseContent =
"<html>" +
"<body>" +
"<style>" +
"body {text-align: center; padding: 30px; background-color: #f28888; color: #3F0711; font-family: Calibri, Helvetica, sans-serif;}" +
"p {font-size: large;}" +
"</style>" +
"<p></p>" +
"<p></p>" +
"<p></p>" +
"<h1>Biblioteka publiczna w Kulturzynie</h1>" +
"<p>Obecnie jesteś poza zasięgiem sieci</p>" +
"<p>Możesz nas odwiedzić lub zadzwonić pod numer ...</p>" +
"</body>" +
"</html>";
self.addEventListener("fetch", function(event) {
event.respondWith(
fetch(event.request).catch(function() {
return new Response(
responseContent,
{headers: {"Content-Type": "text/html; charset=utf-8"}}
);
})
);
});
Jak zarejestrować service worker?
Po dodaniu service-worker.js należy go zarejestrować w pliku \templates\protostar\js\template.js – dodając następujący kod (np. w lini 76):
// Rejestracja service worker
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('service-worker.js').then(function(registration) {
// Registration was successful
console.log('ServiceWorker registration successful with scope: ', registration.scope);
}).catch(function(err) {
// registration failed
console.log('ServiceWorker registration failed: ', err);
});
}
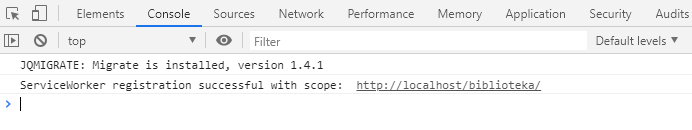
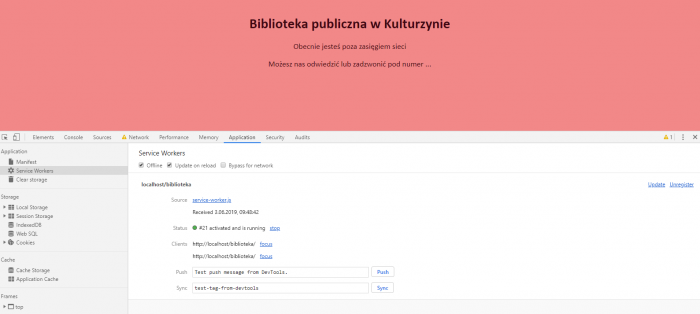
Jak testować service worker w Joomla!?
Service worker testujemy w DevTools w karcie Console oraz Application. W konsoli możemy sprawdzić, czy service worker został poprawnie zarejestrowany. Jeśli tak, to możemy przejść do karty aplikacji gdzie znajdziemy informacje o aktywnych „pracownikach usług” bądź możliwość symulacji trybu offline.
Jak dodać pliki ikonek PWA w Joomla?
Wraz z plikiem manifestu należy przygotować 3 pliki ikonek o rozmiarach 128×128, 192×192 oraz 512×512. Pliki graficzne można umieścić w katalogu \templates\protostar\images.
- Ikonka PWA 128×128
- Ikonka PWA 192×192
- Ikonka PWA 512×512
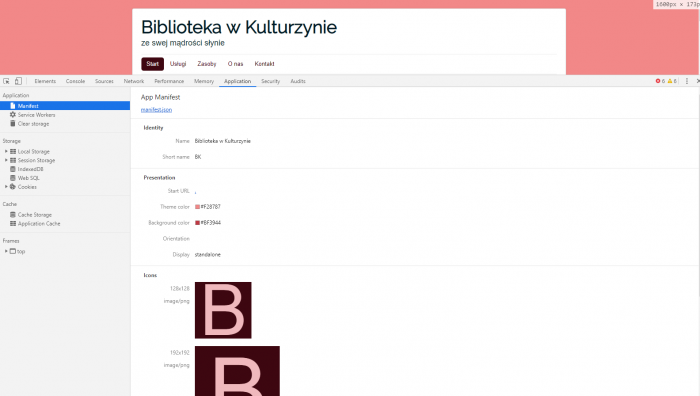
Jak dodać manifest aplikacji?
Przykładowa zawartośc manifestu aplikacji wraz z metadanymi i podanymi ścieżkami do plików graficznych może wyglądać następująco:
{
"short_name": "BK",
"name": "Biblioteka w Kulturzynie",
"start_url": ".",
"icons": [
{
"src": "templates/protostar/images/biblioteka_128x128.png",
"type": "image/png",
"sizes": "128x128"
},
{
"src": "templates/protostar/images/biblioteka_192x192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "templates/protostar/images/biblioteka_512x512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"background_color": "#3F0711",
"display": "standalone",
"theme_color": "#F28787"
}
Jak odwołać się do plliku manifest.json?
Po dodaniu pliku manifestu należy dodać odwołanie do niego w sekcji head pliku\templates\protostar\index.php (np. w wierszu 133) :
<link rel="manifest" href="manifest.json"> <!Manifest PWA>
Warto przy okazji dodać kod (np. w wierszu 134) odpowiedzialny za kolor paska adresu:
<meta name="theme-color" content="#3F0711">
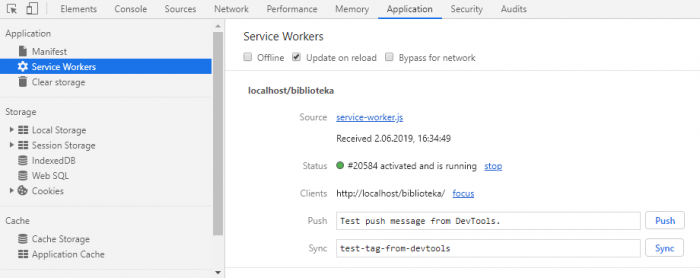
Jak testować manifest?
Manifest można debugować, podobnie jak service worker, w DevTools w karcie Applications.
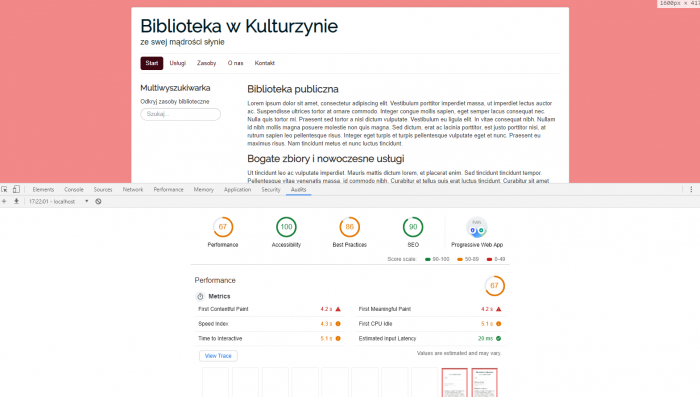
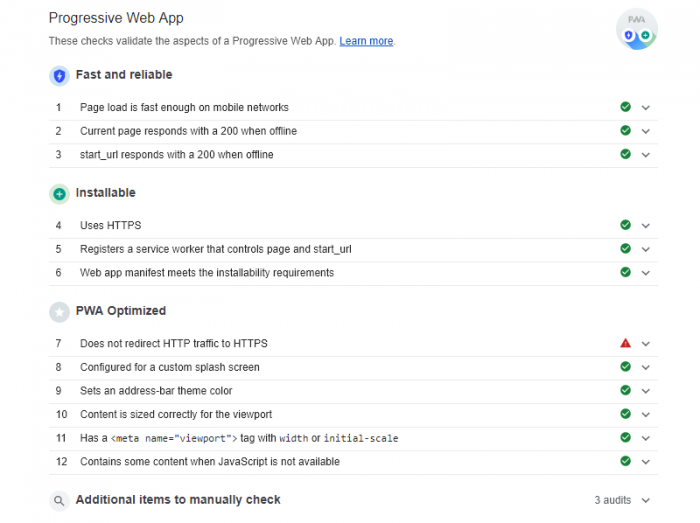
Jak sprawdzić, czego jeszcze brakuje w PWA?
Celem oceny stopnia wdrożenia elementów PWA należy przeprowadzić audyt Lighthouse, który opiera się na liście kontrolnej PWA. Lighthouse udziela odpowiedzi na pytania co udało się wykonać, co jeszcze jest do zrobienia i jak należy to zrobić.
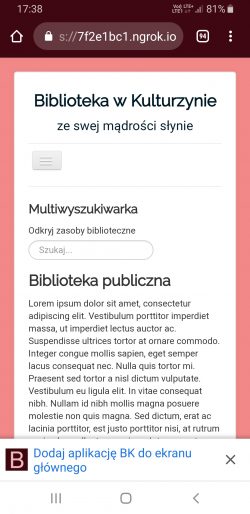
Jak testowo udostępnić lokalne PWA w sieci?
Za pomocą narzędzia ngrok możemy utworzyć tymczasowy tunel, w którym nasz lokalny serwis może być serwowany za pomocą protokołu HTTPS w internecie. Dzięki temu można np. testować PWA na urzędzaniu mobilnyym podłączonym do sieci.
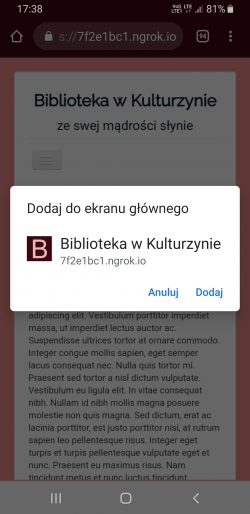
- PWA dostępna na telefonie. Widoczna podpowiedź (baner) z możliwością instalacji PWA na własnym urządzeniu
- Możliwość instalacji PWA na urzedzeniu – dodanie ikonki na ekranie
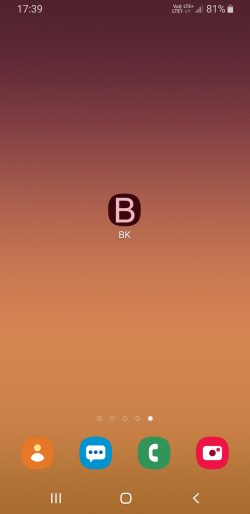
- PWA dostepna z poziomu ikonki na ekranie urządzenia
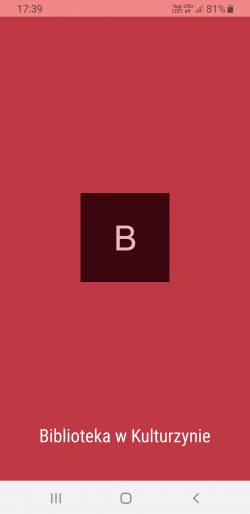
- Ekran powitalny naszej PWA
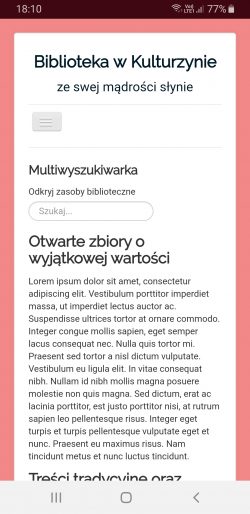
- PWA, nieczym aplikacja natywna, w specjalnie dostosowanym oknie przeglądarki
- PWA widoczna w przełaczniku zadań
Co jeszcze należy zrobić?
Obecnie service worker obsługuje podstawowy dostęp do treści offline, dlatego też kolejne kroki mogłyby skupić się na rozbudowaniu service worker, w tym ulepszeniu zarządzania buforowaniem czy implementacji systemu powiadomień. Dystrybucja powiadomień mogłaby być np. obsłużona przez rozszerzenie PushAlert – Web Push Notifications, które posiada darmową wersję ograniczoną do 3 000 użytkowników.
Gdzie uzyskam więcej informacji o PWA i Joomla!?
Istnieje wiele źródłeł informacji dotyczących PWA, service worker, manifestu oraz Lighthouse. Dobrze jest zapoznać się z następującymi:
- Debugging Service Workers [online] [Dostęp: 3 czerwiec 2019] Dostępny w World Wide Web: https://developers.google.com/web/fundamentals/codelabs/debugging-service-workers/
- GitHub – GoogleChrome/lighthouse: Auditing, performance metrics, and best practices for Progressive Web Apps [online] [Dostęp: 3 czerwiec 2019] Dostępny w World Wide Web: https://github.com/GoogleChrome/lighthouse
- Gustafson, A. Understanding Progressive Enhancement, A List Apart, Issue 269 [online] OCT 07, 2008 [Dostęp: 3 czerwiec 2019] Dostępny w World Wide Web: https://alistapart.com/article/understandingprogressiveenhancement
- Launching SEO Audit category in Lighthouse Chrome extension [online] [Dostęp: 3 czerwiec 2019] Dostępny w World Wide Web: https://webmasters.googleblog.com/2018/02/seo-audit-category-in-lighthouse.htm
- Lighthouse [online] [Dostęp: 3 czerwiec 2019] Dostępny w World Wide Web: https://developers.google.com/web/tools/lighthouse/
- manifest .json [online] [Dostęp: 3 czerwiec 2019] Dostępny w World Wide Web: https://developer.mozilla.org/pl/docs/Mozilla/Add-ons/WebExtensions/manifest.json
- Measure Performance with the RAIL Model [online] [Dostęp: 3 czerwiec 2019] Dostępny w World Wide Web: https://developers.google.com/web/fundamentals/performance/rail
- Progressive Web Apps [online] [Dostęp: 3 czerwiec 2019] Dostępny w World Wide Web: https://developers.google.com/web/progressive-web-apps/
- Progressive Web App Checklist [online] [Dostęp: 3 czerwiec 2019] Dostępny w World Wide Web: https://developers.google.com/web/progressive-web-apps/checklist
- Russell, A. Progressive Web Apps: Escaping Tabs Without Losing Our Soul, [online] [Dostęp: 3 czerwiec 2019] Dostępny w World Wide Web: https://infrequently.org/2015/06/progressive-apps-escaping-tabs-without-losing-our-soul/
- Service Workers: an Introduction [online] [Dostęp: 3 czerwiec 2019] Dostępny w World Wide Web: https://developers.google.com/web/fundamentals/primers/service-workers/
- Tal, A. Progresywne aplikacje webowe: potęga aplikacji natywnych w przeglądarce. Warszawa: APN Promise, 2018.
Można również zapoznać się z nagraniem wystąpienia, Dimitris’a Grammatikogiannis’a nt PWA w Joomla!, które odbyło się podczas konferencji J and Beyond 2018:
Podsumowanie
Niniejsza lista pytań stanowi zarówno wstęp do PWA, jak też mini przewodnik po progresywnym ulepszaniu serwisów opartych na Joomla!. Aby poprawić jakość listy pytań, co pewien czas wykonywana będzie aktualizacja zawartych w niej informacji.
Il. wprowadzenia: Rob Hampson on Unsplash