
Wprowadzenie
Z arządzanie treścią to koncepcja wymyślona przez pierwszych bibliotekarzy na potrzeby organizacji zbiorów. W dobie internetu ta prastara biblioteczna idea znalazła wyraz w postaci sieciowych aplikacji odpowiedzialnych za gromadzenie, zarządzanie oraz publikację różnych typów elektronicznej zawartości (ang. Content Management System, CMS).
Kluczowym momentem w procesie rozwoju CMS było pojawienie się systemów do kompleksowego zarządzania informacją w przedsiębiorstwie (ang. Enterprise Content Management, ECM). Systemy tego typu mają za zadanie wspierać główne procesy organizacyjne danej instytucji poprzez integrację usług oraz możliwość zarządzania:
- dokumentami,
- przepływem pracy,
- treścią stron internetowych,
- danymi.
Zarządzanie treścią w przedsiębiorstwie (bibliotece)
E CM w szczególności nastawione są na tworzenie portali dostępnych dla wszystkich pracowników instytucji. Platformy ECM mają na celu optymalizację pracy poprzez możliwość zarządzania wewnętrzną wiedzą oraz wymianę informacji za pomocą kanałów komunikacyjnych na stronach intranetowych dostępnych tylko dla pracowników. ECM umożliwiają stworzenie tzw. intranetu 2.0, czyli wewnętrznej witryny internetowej posiadającej funkcje społecznościowe.
Obecnie na rynku istnieje kilka popularnych projektów ECM w nurcie open source skupiających się na doświadczeniu użytkownika (ang. User experience, UX). Aplikacje te posiadają zazwyczaj równoległą odpłatną wersję licencjonowaną. Można do nich zaliczyć napisane w języku Java systemy:
Liferay Portal
L iferay Portal to otwartoźródłowy ECM w wersji społecznościowej (ang. Community Edition – CE), opartej na licencji GNU LGPL oraz opcjonalnej wersji komercyjnej. Liferay Portal zawiera wiele rdzennych funkcjonalności „z pudełka” i wykorzystywany jest głównie do tworzenia intranetów oraz extranetów. W chwili pisania niniejszego tekstu, Liferay Portal posiada dwie gałęzie produkcyjne w postaci dwóch stabilnych wersji 7.0.2 (GA3) oraz 6.2.5 (GA6).
Wybór i wdrożenie Liferay w Bibliotece UMK
W drożenie odpowiedniego systemu portalowego do spore wyzwanie dla bibliotek, a zła decyzja pociąga za sobą duże konsekwencje. W 2013 roku Biblioteka wdrożyła Liferay Portal w wersji 6.0.2. Jednak wersja ta posiadała pewne błędy użyteczności, które miały negatywny wpływ na efektywność pracy z systemem. Poza tym stary serwis nie był responsywny i posiadał jedynie zredukowaną do wybranych treści wersję mobilną. Toteż należało przeprowadzić migrację systemu Liferay do wyższej i dojrzalszej wersji.
Tak się złożyło, że w 2016 roku podobną i zakończoną sukcesem migrację wykonano na zaprzyjaźnionym Wydziale Matematyki i Informatyki UMK, którego pracownicy zdobyli pokaźną wiedzę i zarazem aktualne doświadczenie w tym zakresie. Dlatego też w roku 2016, przy nieocenionym wsparciu konsultacyjnym dra Grzegorza Marczaka z Laboratorium Eksploatacji Systemu Komputerowego WMiI UMK, zdecydowano się na migrację do Liferay w wersji 6.2.5 (GA6). Migracja bibliotecznego Liferay w skrócie polegała na:
- zainstalowaniu Liferay Portal 6.2.5 na nowej maszynie wirtualnej,
- przeniesieniu i uporządkowaniu zawartości bazy danych (oraz konwersji MySQL do PostgreSQL),
- zaprojektowaniu responsywnego motywu graficznego opartego na Systemie Identyfikacji Wizualnej UMK,
- poprawie architektury informacji oraz odświeżeniu treści i optymalizacji funkcjonalności.
W skład portalu wchodzi obecnie jedna witryna, posiadająca strony publiczne oraz prywatne. Prywatne strony są de-facto intranetem dostępnym tylko dla pracowników Biblioteki. Co ciekawe, Liferay zapewnia możliwość tworzenia wielu witryn w ramach jednej instalacji systemu. Dzięki temu rozwiązaniu możliwe jest odwzorowanie różnych struktur organizacyjnych, czego doskonałym przykładem są witryny wchodzące w skład portalu Uniwersytetu Jagiellońskiego.
- Witryna BU UMK dostępna dla czytelników
- Intranet BU UMK
Na tę chwilę portal wyposażony został w podstawowe funkcjonalności, wymagane do świadczenia sieciowych usług biblioteczno-informacyjnych, jednak z czasem jego funkcje będą wzbogacane i udoskonalane. Zastosowane rozwiązania oparte są głównie na rdzennych funkcjonalnościach systemu Liferay, takich jak:
- Zarządzanie treścią stron www,
- Zarządzanie galerią i dokumentacją,
- Zarządzanie kalendarzami,
- Fora, blogi, wiki, etc.
- Zarządzanie użytkownikami i kontrolą dostępu.
Portal zawiera także funkcje realizowane przez dodatkowe aplikacje. Faktem jest, że biblioteki zazwyczaj nie zatrudniają programistów, a sklep z aplikacjami Liferay Marketplace może nie spełnić wszystkich potrzeb. Dlatego też bardzo ważny jest outsourcing. Dla przykładu, dzięki uprzejmości Uczelnianego Centrum Nowoczesnych Technologii Nauczania UMK, a zwłaszcza Pawła Wojdyło, biblioteczny portal wzbogacony został o łatwą w zarządzaniu responsywną karuzelę (slider) oraz dodatkowe mobilne menu.
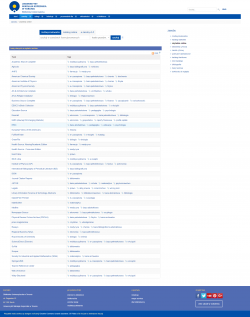
Jedną z koncepcji, mających na celu optymalizację usług bibliotecznych świadczonych przez BU UMK, było ulokowanie narzędzia do odkrywania zasobów bibliotecznych EDS firmy EBSCO w centralnym miejscu na stronie głównej portalu. Ponadto funkcja ta miała dostosowywać się do różnych rozmiarów ekranów. W tej sytuacji Grzegorz Milewski, informatyk z firmy EBSCO, w ramach konsultacji z bibliotekarzami, przygotował kod tzw. „searchbox”, który został osadzony jako zawartość stron portalu. Dzięki temu podejściu narzędzie odkrywania zasobów bibliotecznych (wraz z OPAC i listą A-Z) może być wyświetlane na dowolnej wybranej stronie i urządzeniu.
- Czytelnia online wraz z osadzonym „searchbox”, źródło: http://www.bu2.umk.pl/czytelnia_online
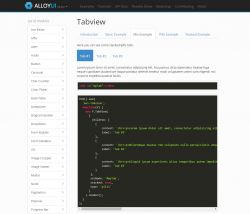
- AlluyUI Tabview, źródło: http://alloyui.com/examples/tabview/stackedpills/
NetBeans – zintegrowane środowisko programistyczne
A by zapanować nad takim „statkiem kosmicznym” jak Liferay, wymagany jest pewien zasób wiedzy i umiejętności związanych z wdrażaniem podobnych projektów, w tym administracją serwerem i bazami danych czy zarządzaniem samym systemem Liferay Portal. Kluczowa jest również wiedza z zakresu technologii sieciowych oraz znajomość podstawowej obsługi zintegrowanego środowiska programistycznego (IDE) np. NetBeans. NetBeans to darmowe i otwarte IDE stworzone dla języka Java. Co istotne, NetBeans obsługuje Portal Pack, czyli zestaw wtyczek umożliwiających rozwijanie aplikacji dla systemu Liferay, w tym motywów graficznych.

Prace nad resposnywnym motywem graficznym dla systemu Liferay Portal na potrzeby BU UMK, il. dpi: CC-BY-SA
Projektowanie własnego motywu graficznego
N a wstępie portal należy dostosować wizualnie do potrzeb danej organizacji. Podczas projektowania własnego motywu graficznego przydatna staje się znajomość takich technologii jak CSS, JavaScript, Bootstrap czy procesor szablonów stron Velocity. Praca z Liferay na potrzeby BU UMK, od strony projektowania motywu graficznego polegała na opracowaniu koncepcji oraz wykonaniu pewnych prac programistycznych. Wygląd portalu oparty został na Systemie Identyfikacji Wizualnej UMK, który definiuje stosowane przez uniwersytet znaki graficzne, kolorystykę oraz typografię.

System Identyfikacji Wizualnej UMK – Rozdział 3 – Logo UMK, źródło: https://www.umk.pl/siw/r3/KIW_UMK_rozdzial3.pdf
Prace programistyczne
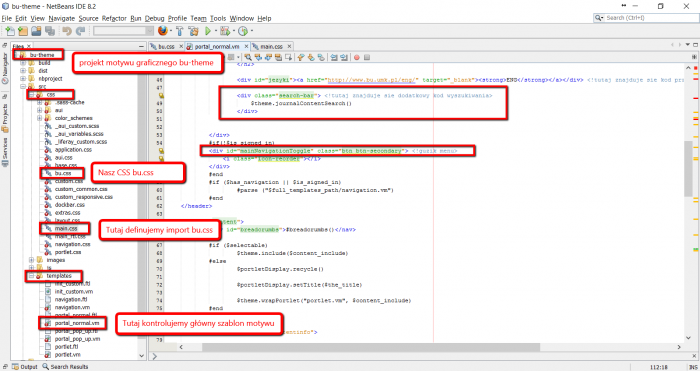
M otyw graficzny może bazować na kopi domyślnego responsywnego motywu dla Liferay o nazwie classic. Motyw jest aplikacją, którą możemy modyfikować jako projekt NeatBeans. W omawianym przypadku, w celu dostosowania motywu graficznego, stworzono projekt NeatBans bazujący na motywie classic, do którego podpięto własny arkusz CSS (np. bu.css) w pliku main.css oraz wprowadzono zmiany do pliku szablonu portal_noraml.vm, który odpowiedzialny jest za strukturę strony. W pliku portal_noraml.vm dodano różne dodatkowe elementy stron, np. wyszukiwanie w portalu, czy dodatkowy przycisk menu.
Responsywność elementów dodanych do motywu
A by dodane do motywu dodatkowe elementy odpowiednio reagowały na różne wielkości ekranu należało zastosować zapytania o media w CSS. Toteż dla takich elementów jak logo, okno wyszukiwania, przełącznik języków czy dodatkowe mobilne menu, zdefiniowano specjalne style CSS, które opierają się na trzech zapytaniach o media:
- @media screen and (max-width: 767px) – widok na telefon
- @media (min-width: 768px) and (max-width: 979px) – widok na tablet
- @media (min-width: 979px) – widok na komputer
- Zapytanie o media w CSS
- Resposnywne elementy strony głównej portalu BU UMK
Struktury i szablony
W celu nadania zawartości stron jednorodnego wyglądu można zastosować struktury i szablony. Struktura odpowiada za to, jakie elementy posiada zawartość (jakie pola może wypełnić użytkownik), natomiast szablon definiuje wygląd tych elementów (jak będą wyświetlane na stronie). Liferay wspiera szablony napisane w językach to tworzenia szablonów FreeMarker lub Velocity oraz XSL. Dodatkowo w celu dostosowania wyglądu szablonu, należy zdefiniować odpowiednie style CSS. Dzięki takiemu rozwiązaniu bardzo łatwo kontrolować wygląd wybranych treści w portalu, np. wybranie szablonu o nazwie „Artykuł z ramką bez tytułu – ramka kontaktowa”, powoduje nadanie zawartości specjalnego formatowania.
- Lista szablonów wykorzystywanych w portalu BU UMK
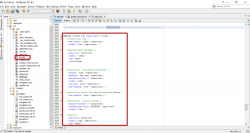
- Kod Velocity szablonu „Artykuł z tytułem bez ramki”
- Kod CSS szablonu „Artykuł z tytułem bez ramki”
- Treści umieszczone w szablonach i widoczne na stronie
Podsumowanie
N a zakończenie należy zauważyć, że niniejszy post omawia tylko wycinek prac, które zostały przedsięwzięte w związku z budową nowego portalu BU UMK. Niemniej jednak zasygnalizowane aspekty obrazują poziom skomplikowania, jaki towarzyszył migracji systemu Liferay do nowszej wersji. Przed twórcami serwisu jest jeszcze wiele zadań do wykonania, bowiem rozwój zarówno stron publicznych, jak i prywatnych to proces ciągły. W niedalekiej przyszłości należy przeprowadzić również szkolenie dla pracowników posiadających prawa do edycji treści. Planowane jest także stworzenie wersji angielskojęzycznej opartej na nowej społeczności w ramach systemu Liferay.
Bibliografia
- Bob, Boiko, Content Management Bible. 2. wyd. Wiley, 2004.
- Enterprise Content Management: https://pl.wikipedia.org/wiki/Enterprise_Content_Management
- Bożena Bednarek-Michalska, Historia stron internetowych BG UMK: https://repozytorium.umk.pl/bitstream/handle/item/3046/strony%20www%20BGUMK2.pdf?sequence=1
- What is Enterprise Content Management (ECM)?: http://www.aiim.org/What-is-ECM-Enterprise-Content-Management.aspx#
- System Identyfikacji Wizualnej Uniwersytetu Mikołaja Kopernika w Toruniu: http://www.umk.pl/siw/
- Liferay Portal / What is Liferay Portal CE?: https://web.liferay.com/community/liferay-projects/liferay-portal/overview
- Liferay: https://en.wikipedia.org/wiki/Liferay
- Liferay Themes Introduction: http://www.liferaysavvy.com/2015/02/liferay-themes-introduction.html
- Advenced content with structures and templates: https://dev.liferay.com/discover/portal/-/knowledge_base/6-2/advanced-content-with-structures-and-templates

















Witam!
Bardzo ciekawy artykuł. Rzadko ktoś dzieli się takimi historiami od kuchni. 😉
Co do nowej odsłony strony… chętnie poklikam to już na etapie końcowym. Aczkolwiek przyznam szczerze, że od zaplecza wygląda to nieco przerażająco. 😉 Niesamowity „kombajn” to napędza i wiele osób musiało być zaangażowanych w powstanie całości. Nie wiem czy to akurat dobrze, bo im więcej „klocków” czy ludzi zaangażowanych to potem trudniej o utrzymanie takiego systemu. Ale to tylko moja osobista opinia. 🙂
A tak na marginesie intranetu… jego funkcjonalność mocno rozbudowana, ale ciekaw jestem jak z wykorzystaniem oferowanych funkcji. U mnie coś takiego też istnieje, ale wielu rzeczy bibliotekarze po prostu nie używali i powoli wyłączałem zbędne elementy (np. forum; a w roli komunikatora wolą nadal gg czy po prostu tradycyjny telefon). Może jednak u Was bibliotekarze są bardziej… internetowi. 😉
Pozdrawiam i trzymam kciuki!
Dziękuje serdecznie za pozytywną opinię 🙂
Co do ludzi zaangażowanych w budowę, to nie jest to specjalnie duży zespół. Więcej osób będzie zaangażowanych w pracę z treścią. Odnośnie intranetu, to tak, wykorzystujemy jego funkcje, zwłaszcza wiki.
Pozdrawiam z Torunia 🙂
W tekście wspomniano 3 osoby. Pan czwarty i nie wiem ile jeszcze. Prac z treścią nie liczę. Nie specjalnie duży? 😉 Pewnie nie, ale tak pytam w kontekście doświadczeń z własnego podwórka. Ktoś tam, coś tam pomógł, zrobił, a potem się okazywało, że z tym człowiekiem już nie ma kontaktu, bo zmienił pracę i jest problem z aktualizacją czy zmianą jakiejś części portalu.
Wiki nie dziwi. A reszta? Co jest wykorzystywane najmniej? Pytam z czystej ciekawości.
Najmniej wykorzystywane są blogi, jednak być może w przyszłości znajdą one swoje praktyczne zastosowanie 🙂
Jest nowa wersja już online! 😉
Ale co z wersją angielską? Gdzie wersja dla niedowidzących? 😉
Pozdrawiam!
Nad wersją angielską pracujemy. Niestety Liferay to nie Joomla! czy Drupal (przy okazji ciekawie prezentuje się odświeżony serwis Biblioteki Uniwersytetu Rzeszowskiego 😉 ) i funkcji wysokiego kontrastu lub innych przełączników związanych z WCAG 2.0 nie znajdziemy „w pudełku” czy nie zainstalujemy ze sklepu Liferay Marketplace. Niemniej myślimy o tym.
Zajrzę więc za jakiś czas. 😉 Wbrew pozorom też nie wykorzystaliśmy żadnego gotowca do WCAG 2.0. Pomógł moduł przełączający „skórki” (wygląd). Ale tak naprawdę to jest ta sama „skórka” tylko ma zmienione CSS, aby była kontrastowa. Tak więc nie było aż tak łatwo, że pstryk… moduł i już. 😉
Ps. Cieszę się, że nasza stronka w nowej szacie też się spodobała. Nieco wymusiła to zmiana wersji drupala. Ale cóż… show must go on! 😉